Bootstrap 表格内容水平、垂直居中
2022-10-06
水平居中
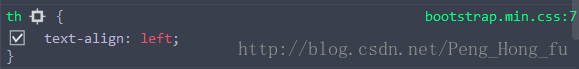
为 td th 设置text-align: center即可

需要注意的是:th 默认的样式为内容居左,td 则没有,所以直接在 th 的父标签 tr上添加 class="text-center"是无效的
这是无效的
<tr class="text-center">
<th >#</th>
<th>商品信息</th>
<th>金额</th>
<th>订单状态</th>
<th>操作</th>
</tr>
td 则可以
<tr class="text-center">
<td>1</td>
...
<td>
</tr>
垂直居中

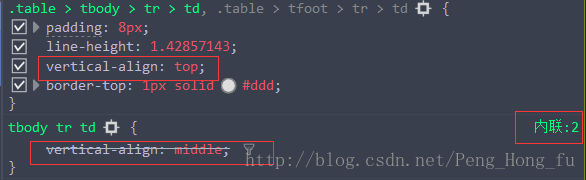
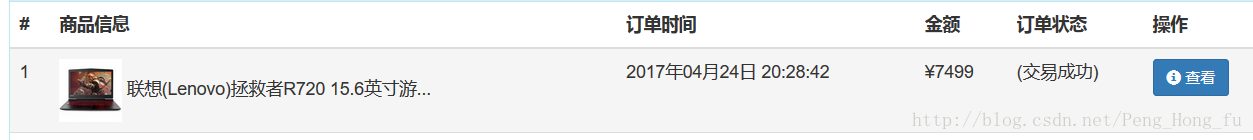
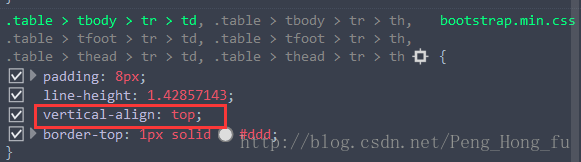
订单时间、金额等 内容都是靠上方的,原因就是 Bootstrap 默认的设置就是vertical-align: top

所以覆盖这个样式就可以了
.table tbody tr td{
vertical-align: middle;
}
注意样式的选择,下面的样式就不能覆盖,这里涉及优先级的问题,.table tbody tr td 的权值更大
tbody tr td{
vertical-align: middle;
}